TOPVIEWのアカウント開設が無事終わったそこのあなた、おめでとうございます!
早速書いてみようとして……少し戸惑ったと思います。
- アイキャッチ画像のサイズがわからない!
- 見出し作成とか目次の出し方とか、ちょっとわからないかも
- なんか「見出し」「引用」ブロックから抜け出せない!!
等々。
この記事では、そういったちょっと戸惑ってしまうであろうところの解説をします。最低でもここを抑えておけば、あとは使いながら(書きながら)慣れていきますからね♪
開設がもしまだでしたら、まずは下記ボタンからどうぞ!
アイキャッチ画像のサイズは「横1024px・縦615px」
TOPVIEWのアイキャッチ画像(サムネイル画像)のサイズは「横1024px・縦615px」推奨です。
あなたが今まで画像を作ったことがないのであれば、Canvaというサイトをおすすめします。アカウント登録が必要ですが、今後TOPVIEWで書き続けていくにしろ、ワードプレスを始めるにしろ、重宝しますので是非作っておきましょう。
そうしましたら、以下の手順で画像のサイズを設定します。
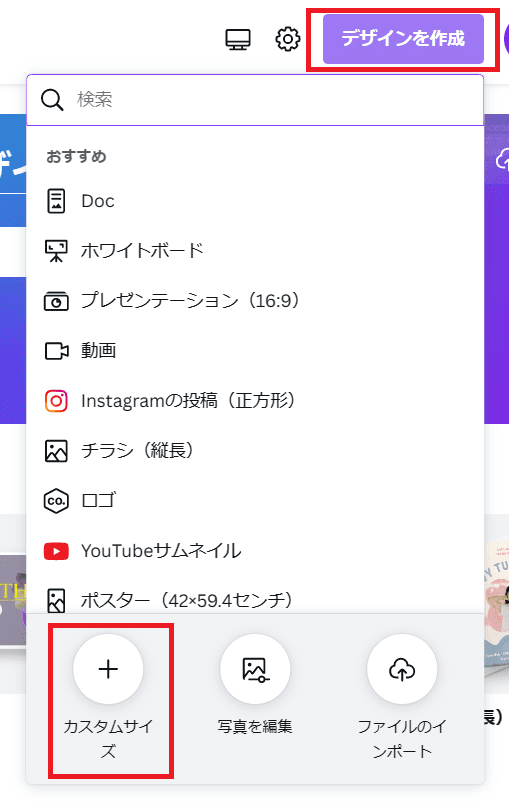
画面の右上に「デザインを作成」というボタンがありますので、まずはそこを押します。すると、下記画像のようなメニューが出てきます。そうしたら、一番下の左側にある「カスタムサイズ」をクリックしてください。

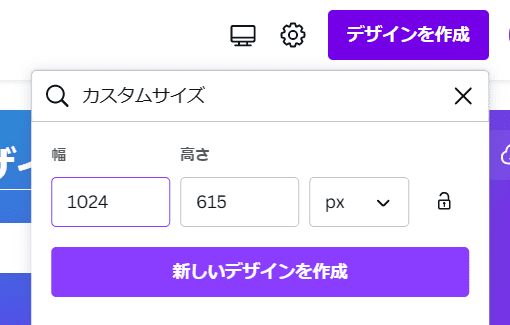
下記画像の画面が出てくるので、そこで画像サイズを指定します。そして、「新しいデザインを作成」ボタンを押すと、そのサイズのキャンバスが出てきます!

論より証拠、自分で試しに作ってみましょう!
記事投稿のタイトルがわかるようにするか、記事内容をイメージさせるような画像であればOKです。内容と全く関係ない画像にすることだけはやめましょう。
作成できたら、ダウンロードします。
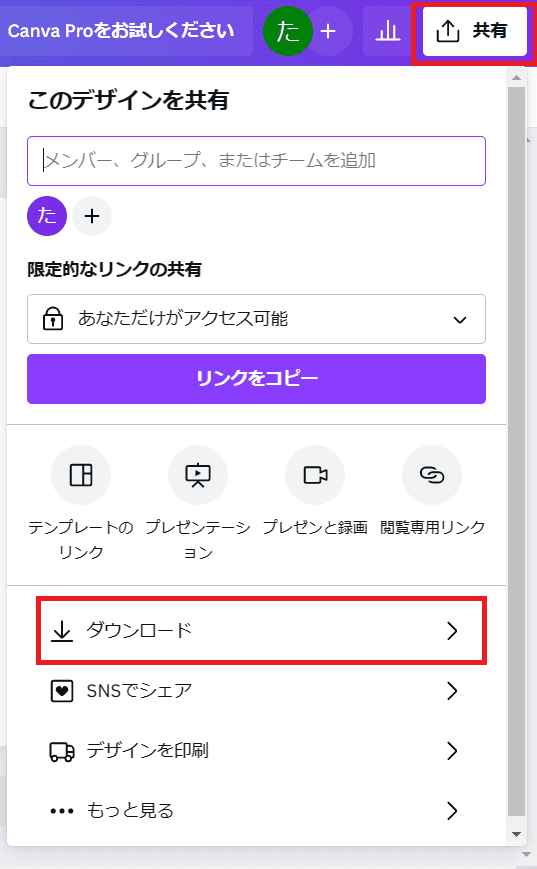
右上にある「共有」ボタンを押すと、下記画像のようなメニューが出てきます。そしたら「ダウンロード」のところをクリックしましょう。これでダウンロードされます!
ダウンロード先はしっかり確認しておきましょう。(初期設定は大抵「ダウンロード」フォルダになっています)

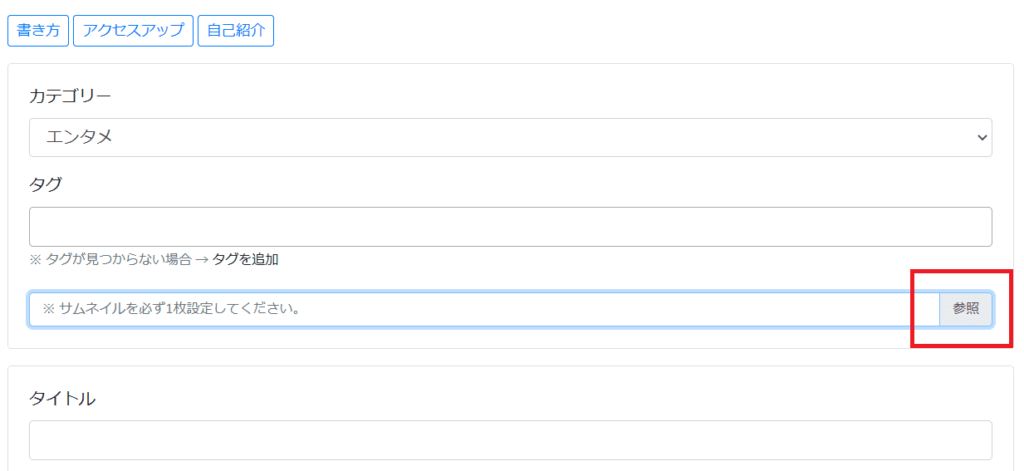
アイキャッチ画像作成はこれで完了です!そしたらTOPVIEWの記事作成ページでアイキャッチ画像をアップロードしましょう。下記画像の「参照」ボタンを押すと、あなたのパソコンの中身が出てきます。そこで先ほど作成した画像を選択すればOKです。

本文の書き方(見出しの出し方等)
では、早速本文を書いていきましょう。
見出しの作り方
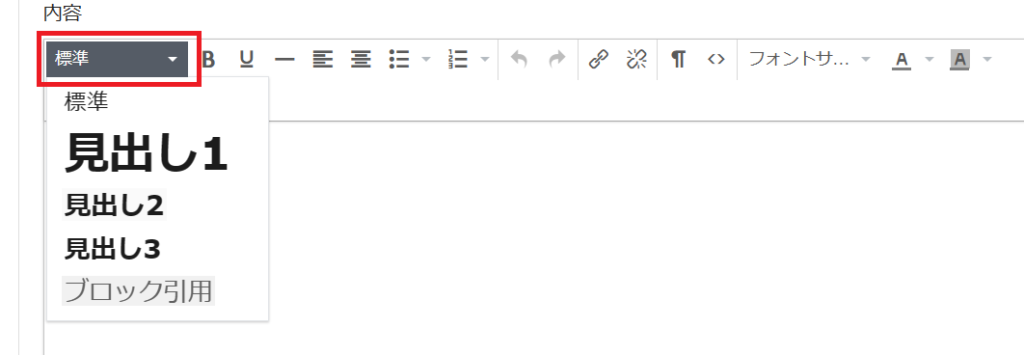
見出しは以下の画像のところから出すことができます。

「見出し」ブロックから標準ブロックへ切り替えるには
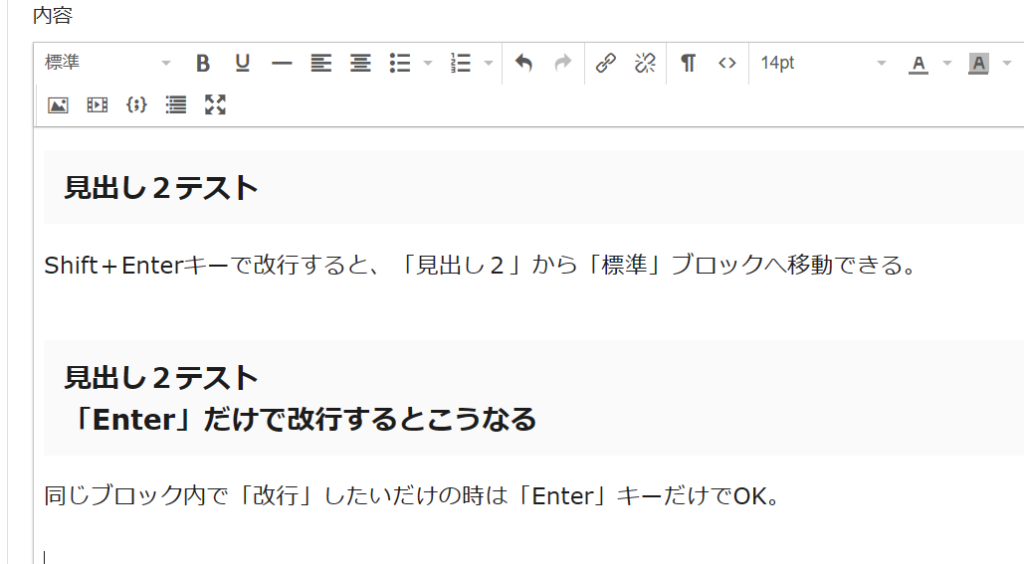
見出しを書き終わって「Enter」を押してみたら……あれ?見出しブロックのままだよ?ってなると思います。
TOPVIEWの場合は「Shift+Enter」キーで改行することで、次のブロックへ移ることができます。

Shift+Enterで改行したのに、同じブロックが新規作成されている場合
時々「Shift+Enter」で改行したにもかかわらず「標準ブロック(普通の、何の装飾もない文章が書けるブロック)」にならずに、同じブロックが新規作成されてしまうことがあります。
特に「引用ブロック」で起こりがちです。「引用ブロック」で書き終わったからShift+Enterで改行したのに、新しい引用ブロックが作成されてしまったんだけど!みたいな。
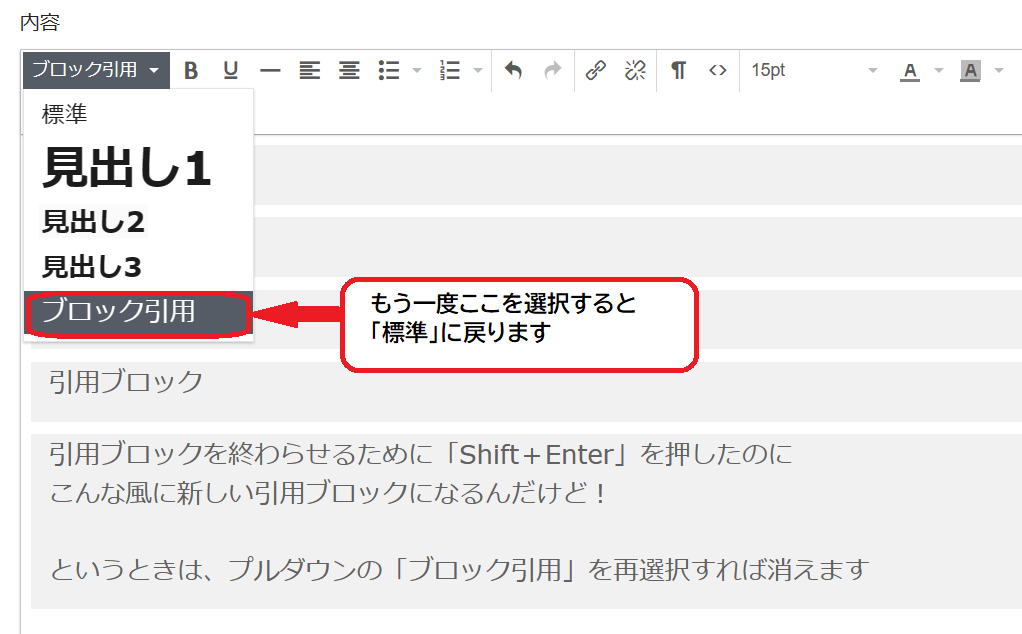
そのような場合は、見出し等を選べるプルダウンから、そのブロックを選択すれば消すことができます。
例えば以下の画像のように、「引用ブロック」で起こってしまった場合は、その引用ブロックの中にカーソルを入れたまま再び「引用ブロック」を選択することでリセットできます。

リストブロックの場合はまた改行の仕方が違う
Shift+Enterで、そのブロックを終わらせられると書きました(見出しブロックから抜ける時等)
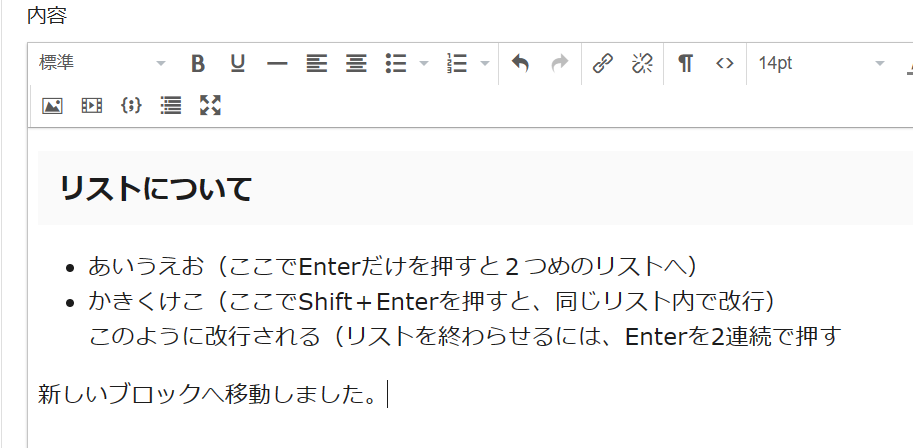
ですが、リストブロックの場合はまた少し特殊です。詳細は画像を見ていただきたいのですが、このような手順になります。
- 「Enter」キーで、リストを続けられる(次のリストへ進む)
- 「Shift+Enter」で、同じリスト内で改行することができる
- リストブロックそのものを終わらせるには「Enter」を2回押す

目次の出し方と注意点
目次は「見出し」ブロックを反映します。
目次は好きな位置に入れることができます。ですが、1つ目の見出しから全て反映しますので、普通に「1つ目の見出しの上」に入れるのが一番無難です。
目次の出し方(作り方)
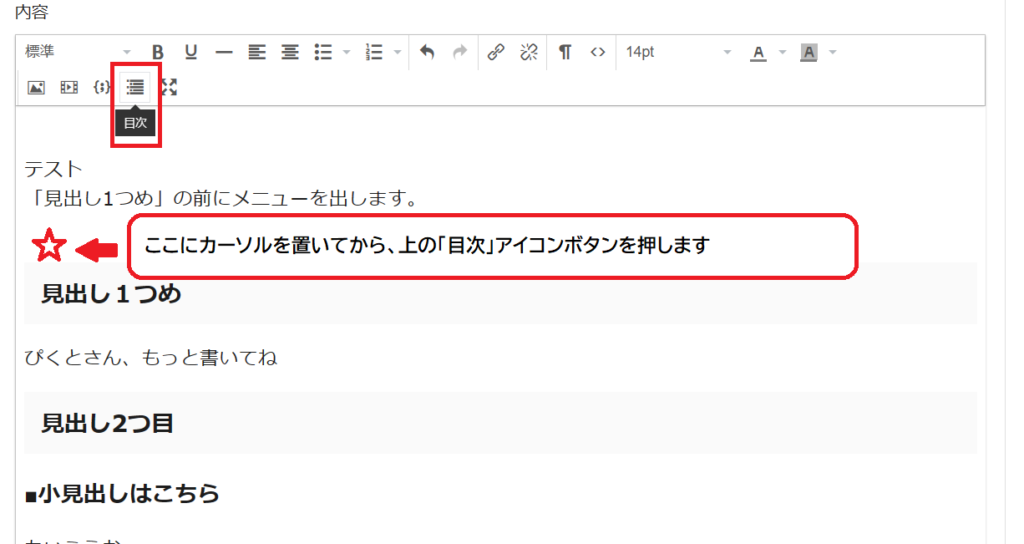
さて、目次を作るためのボタンの場所については、下記画像にてご確認ください。

目次に関する注意点
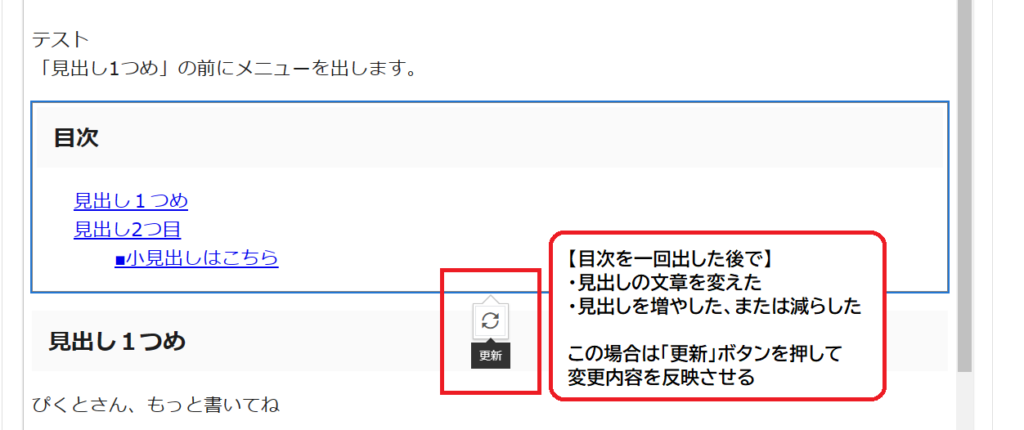
目次に出てくる内容は、目次を出した「時点」の見出しです。
つまり、実は目次を出した後、見出しの文章を変更した・追加・削除しても、自動反映されないのです。見出しに何かしら変更があった場合は、目次ブロックの更新ボタンを押して、その変更内容を反映させる必要があります。詳細は画像にて。

ですので、目次を作るのは最後にするか、または最後に「更新ボタンを押すクセ」をつけておくかにしておきましょう。
※とはいえ、アップした後も編集し直せますのでご安心を!
アップ済みの記事を修正したい時は
アップした後も記事を編集することができます。
- 左側の「メニューを開く」ボタンを押す
- 「記事一覧」を選択
- 編集し直したい記事のタイトルをクリック
これで、修正したい記事の編集画面に行くことができます。
まとめ
ポイントをまとめます。
- TOPVIEWのアイキャッチ画像(サムネイル画像)のサイズは「横1024px・縦615px」推奨
- 見出し等の各ブロックから抜ける時は「Shift+Enter」。そのブロックの中で改行したい時はEnterのみ
- リストボックスの時はEnterが優先
- 目次は、目次を出した時点の見出しが反映される
- 目次を出した後で見出しを変更した場合は、更新ボタンを押して反映させる
あとはひたすら記事を書いて慣れていきましょう。全て「使って慣れる」です!
TOPVIEW関連の他の記事はこちら
今すぐにアカウントを開設したい方は下記ボタンから!